WebAssembly, optimizando la web
WebAssembly es un estándar abierto que permite ejecución de código binario en navegadores web y del lado del cliente. También conocido como Wasm, ofrece un mayor rendimiento en comparación a JavaScript o los habituales framworks de JS.
WebAssembly puede ser compilado desde otros lenguajes como C, C++ o Rust y, además de en el navegador, también puede ejecutarse en una máquina virtual. Su objetivo es ofrecer un lenguaje que rinda como en un entorno “nativo”, pero manteniendo, a su vez, las características y estándares de JS como ECMAScript.
Wasm no es un lenguaje de alto nivel como JavaScript y, por lo tanto, requiere de un conocimiento diferente para su uso. En este caso, WebAssembly se diferencia por las siguientes características:
- Stack Machine: es una máquina de pila que funciona bajo un sistema de instrucciones.
- Modular: está organizado por módulos que contienen funciones, variables y puedes importar/exportar otras funciones. Estos han de ser instanciados para su uso.
- Memoria: dispone de una memoria linear de bytes.
- Código tipado: dispone de 4 tipos. Enteros y números en coma flotante.
- Multiformato: dispone de dos formatos. El binario compilado y el WAT (WebAssembly Text Format).
Un ejemplo de uso de este estándar podría ser el de mejorar el rendimiento de una aplicación JS que dispone de funciones para la realización de cálculos matemáticos. Estas porciones de código pueden ser generadas y compiladas en Wasm para obtener un nivel de optimización que JS no va a poder dar. Una vez creada la aplicación wat en su versión binaria .wasm, puede ser instanciada desde JavaScript y podremos hacer uso de esa API. Del mismo modo, al tratarse de una tecnología bi-direccional, permite el lanzamiento de código Wasm desde el propio JS.
Además de lo anterior, Wasm permite el acceso a las APIS del navegador como el DOM, lo cual nos permitirá, entre otras muchas cosas, escribir directamente en el log de la consola (console.log()).
De esta manera, añadimos una nueva técnica para la construcción de páginas dinámicas que se desarrollan cuando la página está siendo visualizada en la pantalla del cliente, es decir, en el navegador web. En este caso, además, se trata de un lenguaje de bajo nivel de tipo binario portable o bytecode[1].
Cambio de paradigma
Estamos ante un cambio de paradigma para los programadores que trabajan sobre la web y, muy en especial, para los JavaScripters. En este caso, no se habla del enésimo framework de JS que se ha puesto de moda, si no que, por fin, presenta una novedad real frente a la tecnología que se ejecuta en los navegadores web.
En los últimos años el desarrollo de sitios web y aplicaciones que ejecutan la lógica de negocio en el propio navegador del cliente ha crecido mucho. El impulso de los técnicos y las compañías por trasladar las tareas complejas, que antes se ejecutaban en los servidores web, a los navegadores web ha sido fundamental y, para ello, se han apoyado en las diferentes formas de ejecutar código JavaScript; sobre todo, mediante lo frameworks conocidos como jQuery y la tecnología AJAX.
No obstante, este cambio ha sido posible gracias al desarrollo avanzando de los navegadores, como Google Chrome, la implantación de los estándares web del W3C y el aumento de la capacidad de computación de las máquinas de los clientes. Sin embargo, se produce un estancamiento de la tecnología que permita lograr unos mayores índices de rendimiento en la ejecución. El uso de JS y los diferentes frameworks, conlleva siempre una mayor carga de código y de procesamiento. Además, hay que tener en cuenta que el número de aplicaciones complejas que se ejecutan en el navegador web ha crecido de forma exponencial, aplicaciones que antes se ejecutaban en entornos nativos, como Microsoft Word o Excel, ahora cuentan con su homólogo en la web, y en estos casos, que la aplicación ofrezca una experiencia similar en ambas plataformas es una condición sine qua non.
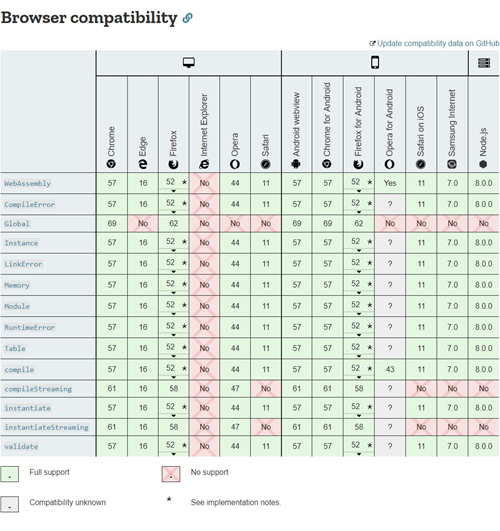
WebAssembly nace con unas características que lo hacen muy especial, es rápido y eficiente, seguro, orientado al mundo de los desarrolladores y forma parte de la filosofía de la web abierta. Además, Wasm está supervisado por una comunidad creada en el W3C[2] y se está explorando la posibilidad de que sea soportado en la versión 8 de JavaScript[3]. Del mismo modo, las pruebas realizados para compararlo con JS[4] permiten discernir de forma clara las diferencias en rendimiento que existen entre ambas herramientas y como su compatibilidad es absoluta.

1 Imagen de la comparativa en la compatibilidad en las difeentes plataformas de WebAssembly (https://blog.soshace.com/wp-content/uploads/2019/08/Introduction-to-WebAssembly-The-Magic-of-Native-Code-in-Web-Apps-WebAssembly-browser-compatibility.jpg)
En
conclusión, WebAssembly cuenta con todos los ingredientes para ser una
tecnología que se asiente dentro del stack de programación de los
desarrolladores web, ya que cubre de forma adecuada una necesidad que había
dentro de la propia comunidad. No obstante, su grado de implantación vendrá
marcada por la capacidad de sus integrantes en compartir una base de
conocimiento suficiente como para hacerlo atractivo en el resto de los
programadores. Una alta dificultad de acceso o la curva de aprendizaje puede
hacer que muchos developers prefieran quedarse en la comodidad de lo
conocido y que, únicamente, se implante en entornos en los que el rendimiento y
las prestaciones avanzadas sean su principal apuesta o una condición previa.
Sin duda, habrá que seguirlo de cerca y tenerlo presente en el desarrollo de
proyectos web.
[1] Wikipedia: https://es.wikipedia.org/wiki/Bytecode
[2] WebAssembly Community Group – https://www.w3.org/community/webassembly/
[3] Experimental support for WebAssembly in V8 – https://v8.dev/blog/webassembly-experimental
[4] “JavaScript vs. WebAssembly” debate – https://blog.soshace.com/introduction-to-webassembly-the-magic-of-native-code-in-web-apps/